Interactive Art
The ML gaze
Role: Designer and Engineer
Tldr: Using JavaScript, Google Vision AI, HTML, CSS, Figma to explore gender representation with AI.
Is the gaze of machine learning different or familiar?
ML is always passively gazing at us.
As a woman of color, the patriarchal male gaze is always present in my life but I wondered what is the ML gaze like.
As a woman of color, the patriarchal male gaze is always present in my life but I wondered what is the ML gaze like.

Design
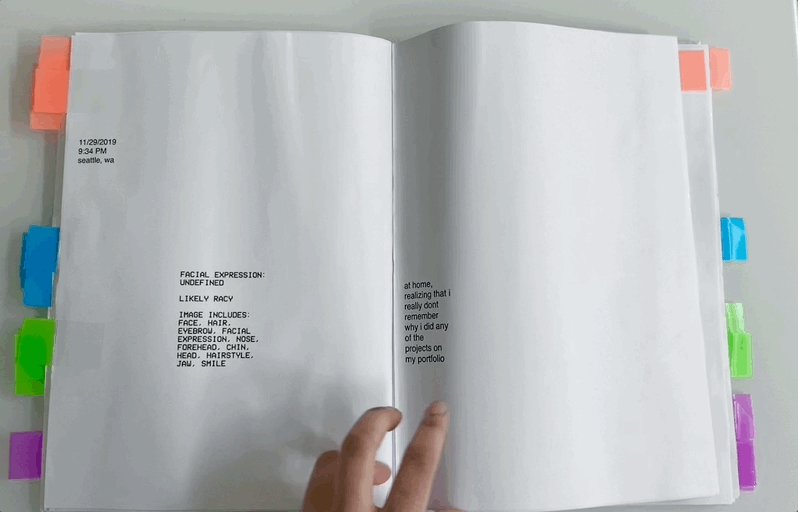
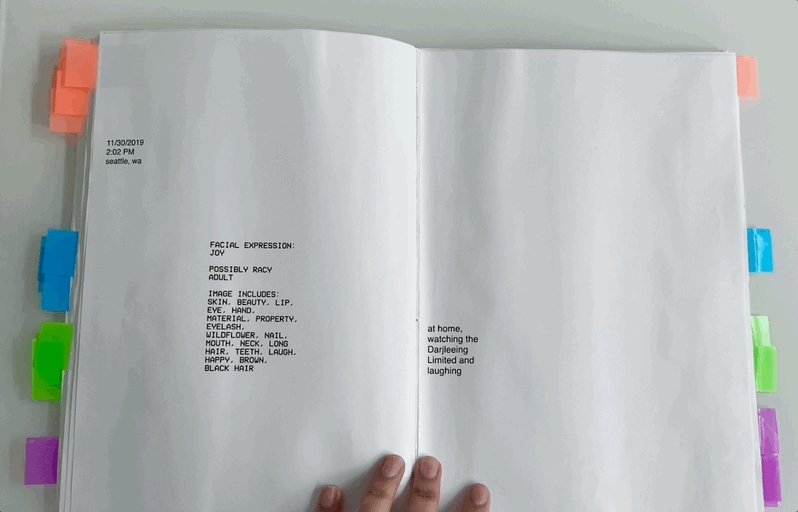
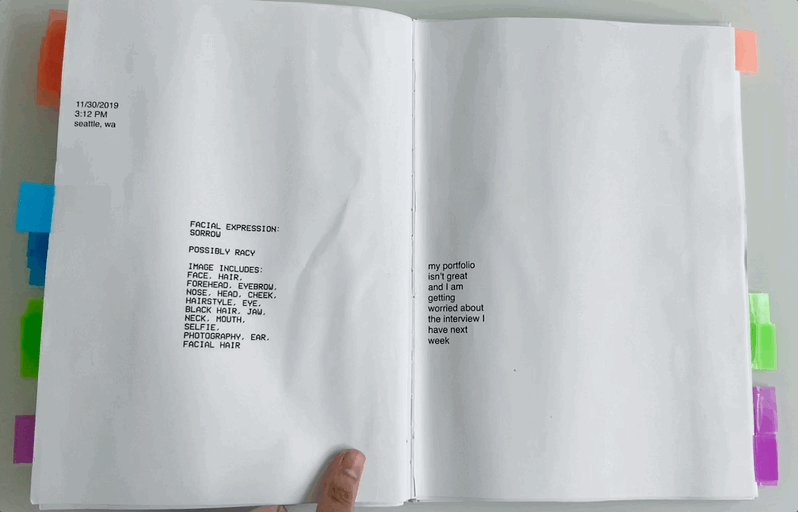
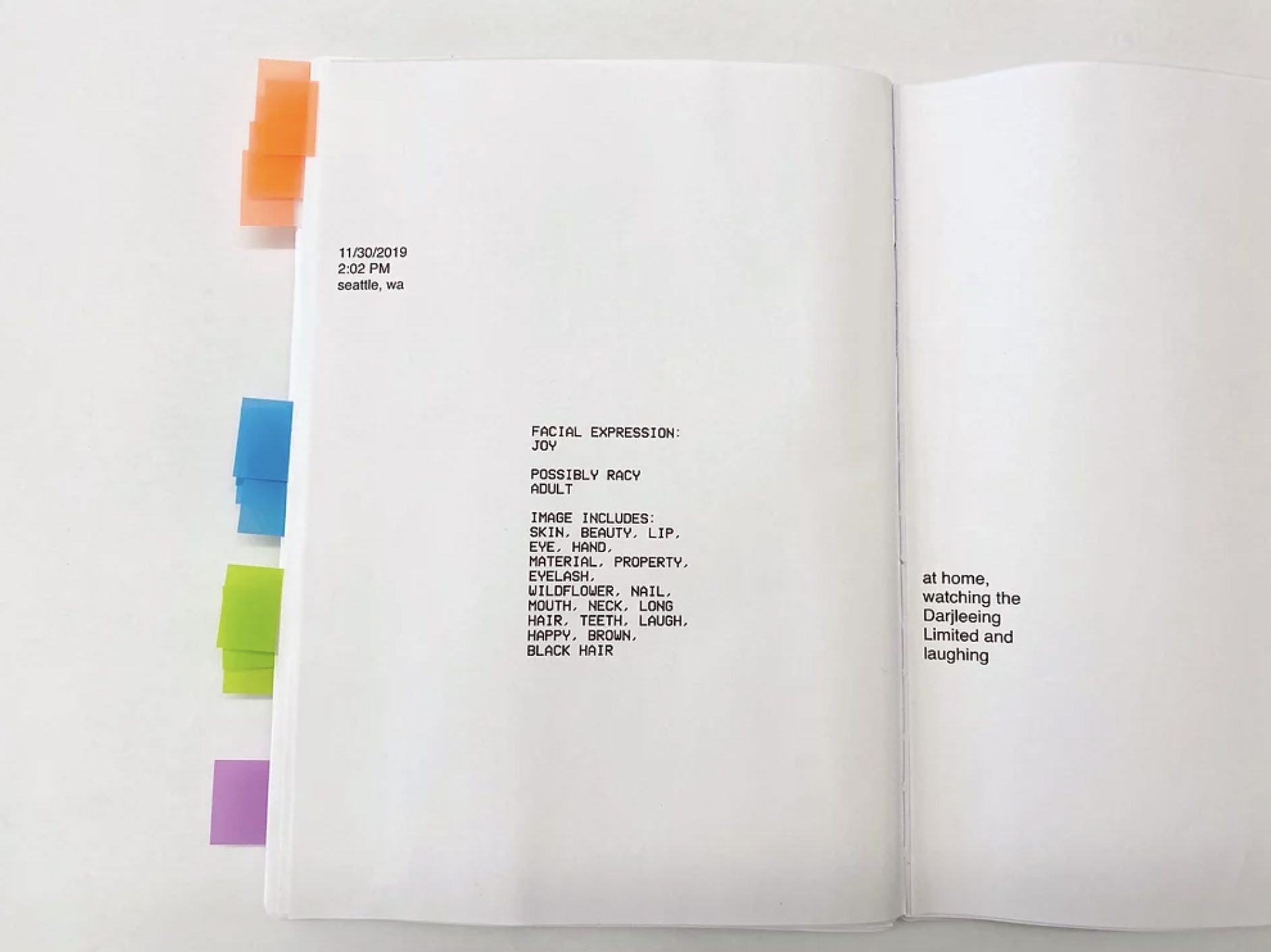
Google Vision is an AI that analyzes images for objects, facial expressions, and the type of content (if it is racy, adult, spoof, or medical).
I had Google Vision “watch me” from my laptop for a month.
At random points during each day, I would trigger Google Vision models to record what it “saw”.
At the same time, I would write down what I was actually doing at that moment.

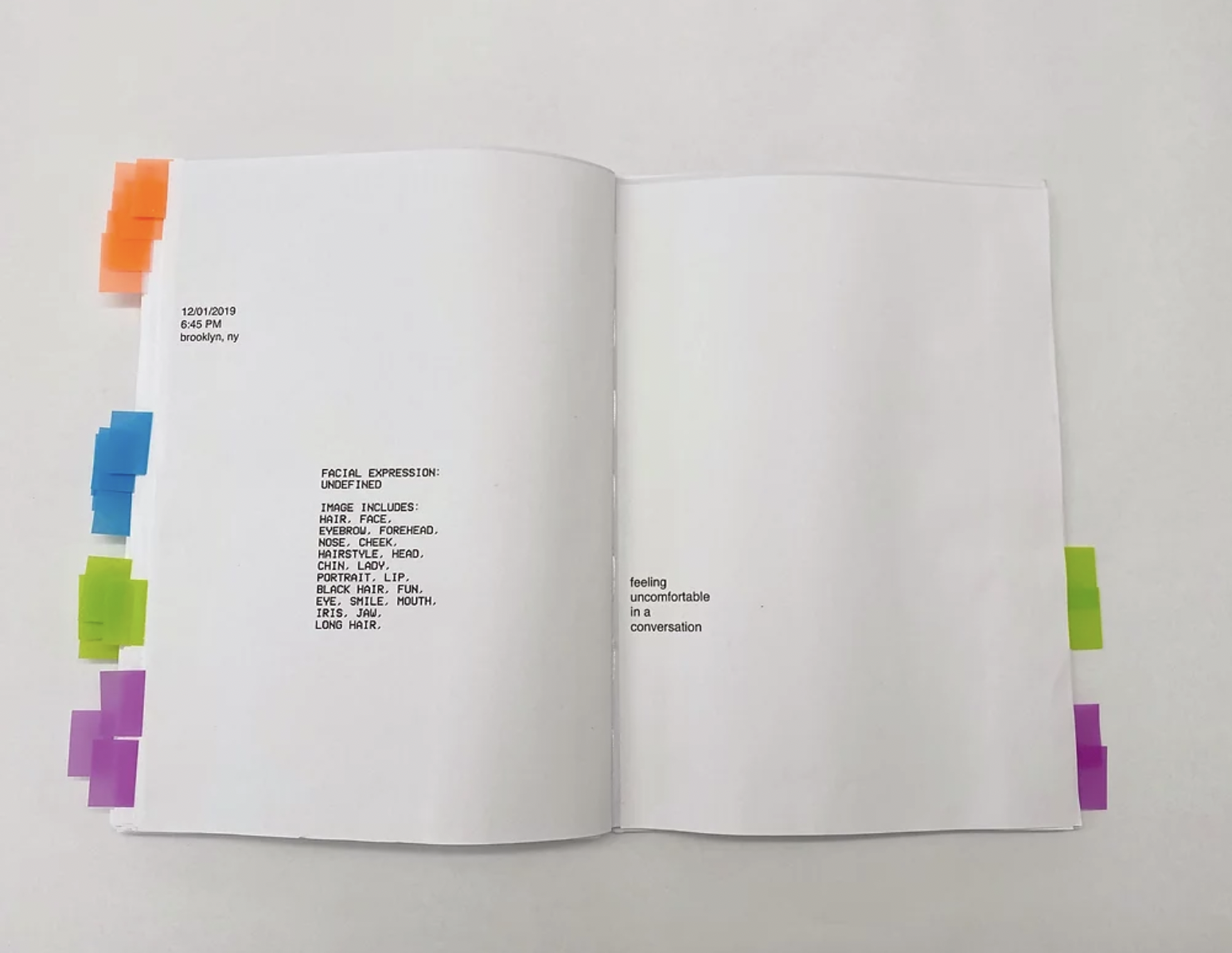
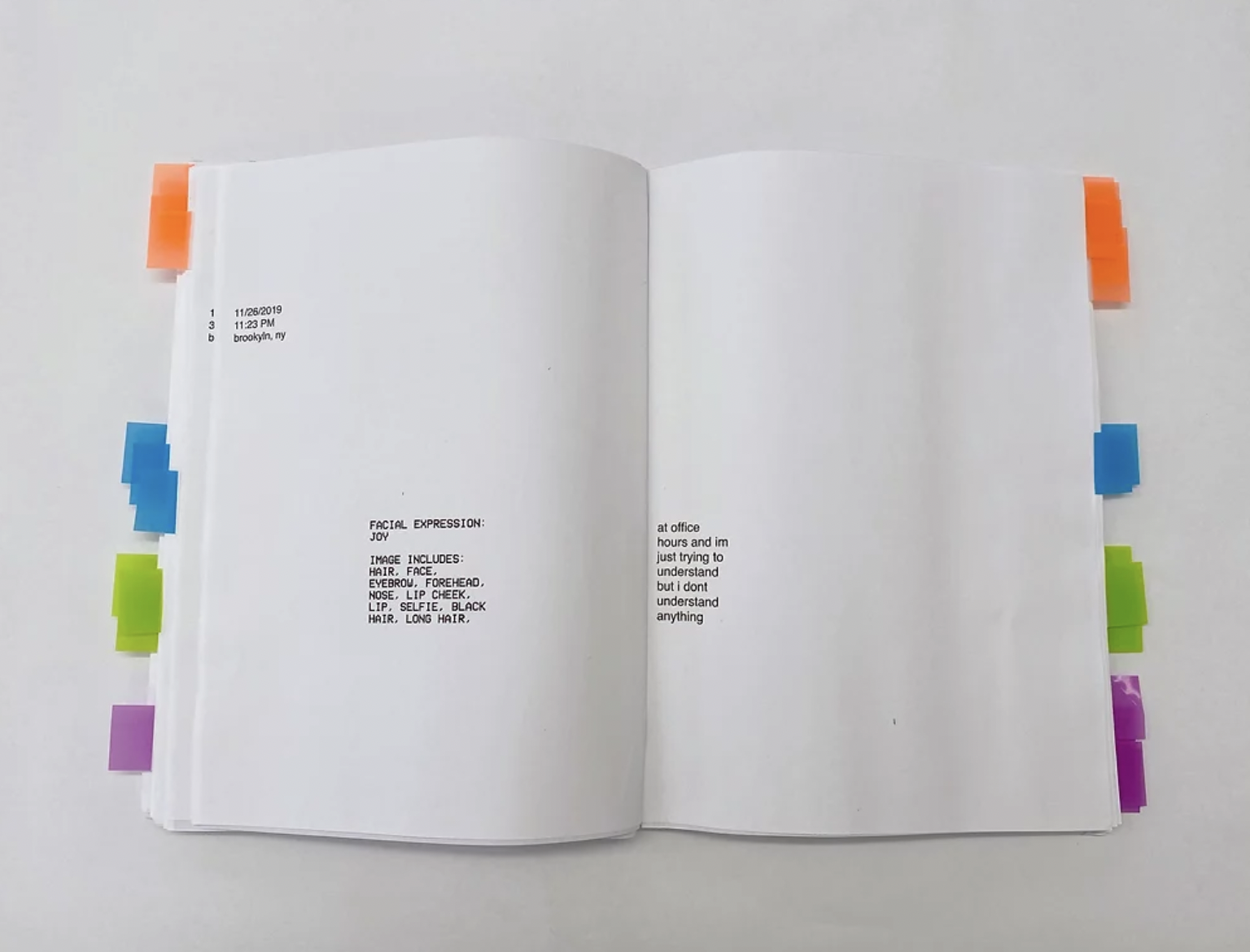
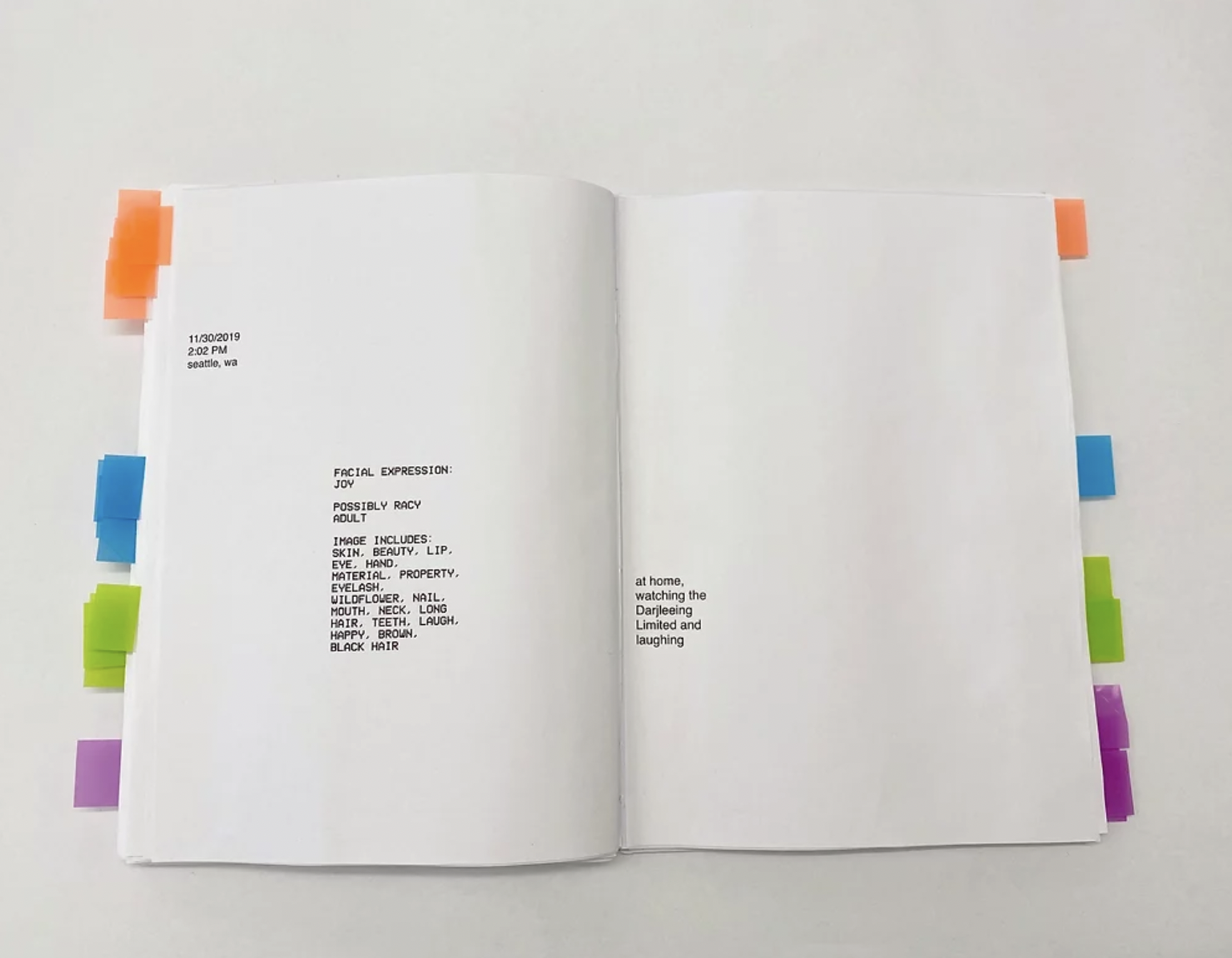
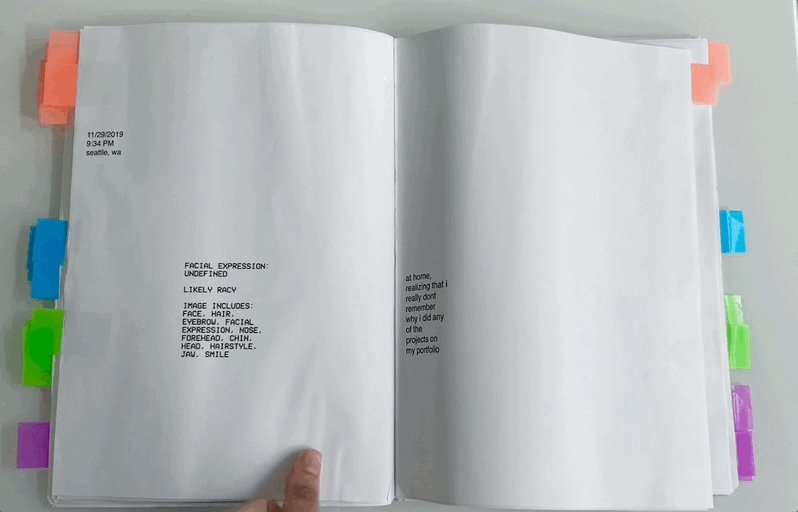
When creating this work, it was important that I made all the data I had just created accessible.
I used “bookmarks” to highlight key themes in my interactive history with Google Vision.
Some of these themes were when Google Vision labeled my image as “sad” (blue) or “NSFW” (purple). As you can see these labels were frequently applied.
Readers then can see the contrast of how mundane the image was through my description.

Why does an AI see me as NSFW when I was just watching a movie?
What does that mean about the data it is trained on and how it sees images of women?
Does this ML gaze feel different from the male gaze?