Let’s Talk
Tomorrow?
Experimental Interaction Design
Role: Designer
Skills: Prototyping, User Testing, Iterating
Question: Can we reimagine texting to better support our conversations?
Skills: Prototyping, User Testing, Iterating
Question: Can we reimagine texting to better support our conversations?
The problem
The text messaging interface is rigid.
Your messages are kept strictly on the right side of the screen and your texting companion’s on the left.
This is nothing like how humans talk in real life.

How can a conversation over text feel more like on in real life?
In real life conversations, we don’t just stand on opposite sides of a room. Instead, we manipulate our environments.
Based on my research, I found the two key ways we adjust environment in conversation is:
01
Positioning
where we place our bodies in a space
02
Time
the speed/tone we ultilize
So I wondered... what could a texting interface look like that allowed for users to adjust positioning or time?
Based on my research, I found the two key ways we adjust environment in conversation is:
01
Positioning
where we place our bodies in a space
02
Time
the speed/tone we ultilize
So I wondered... what could a texting interface look like that allowed for users to adjust positioning or time?
01
Positioning
Research
In a physical space, our positioning in a room with the person we're communicating with matters. Psychology researchers have found that our stance and posture indicate our emotions. It makes a difference if we keep our arms close to our bodies or stand tall.
I was curious about what if text space felt carried this essence.

Prototype
I imagined a version of a text messaging system where users could move and resize their messaging bubbles. Users can decide where to place their messages and the size and shape they should take, similar to they would position their bodies in real life.

Prototype testing
I provided people with a prototype of this concept and asked them to have a scripted text conversation with me using these features. I played the role of person A, and they were person B.

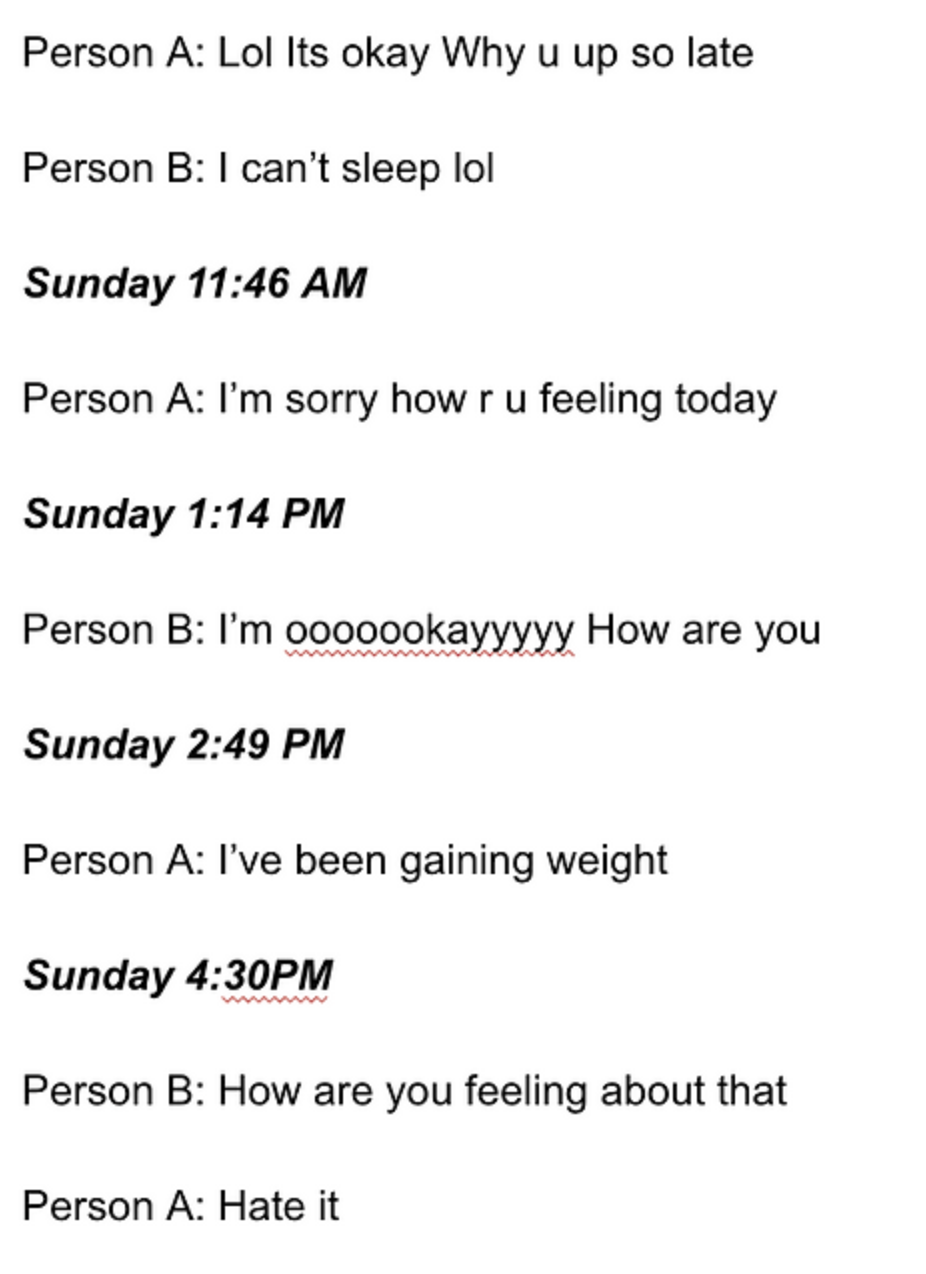
Example of script
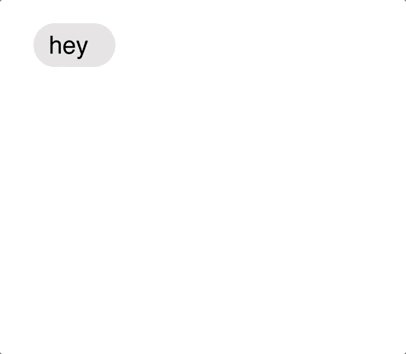
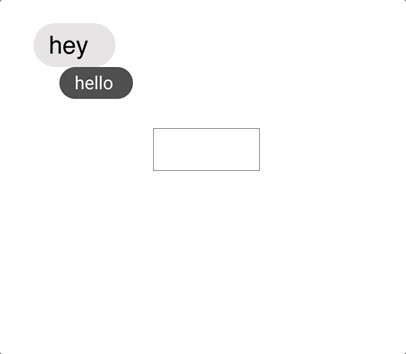
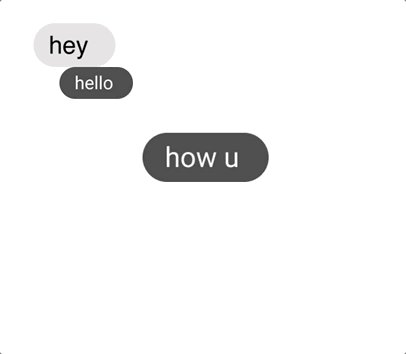
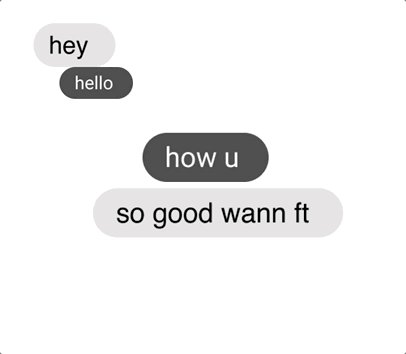
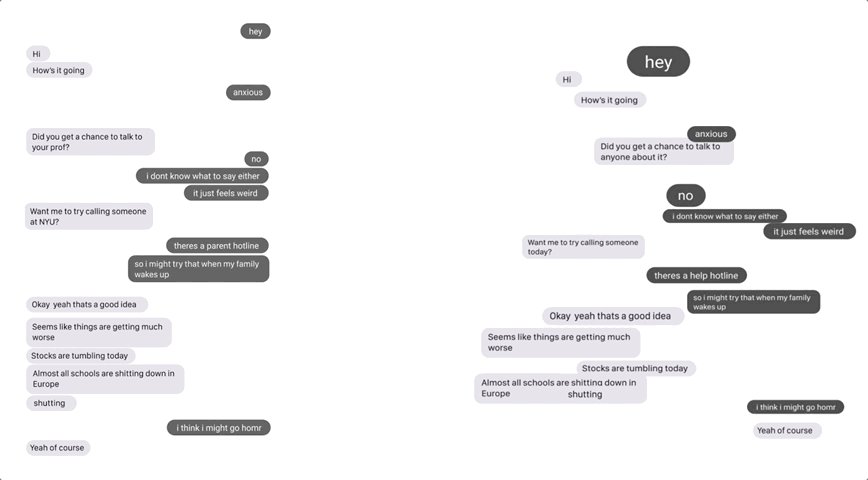
We acted out the script through the text prototype, placing the bubbles where it felt right and embodying what we were thinking.

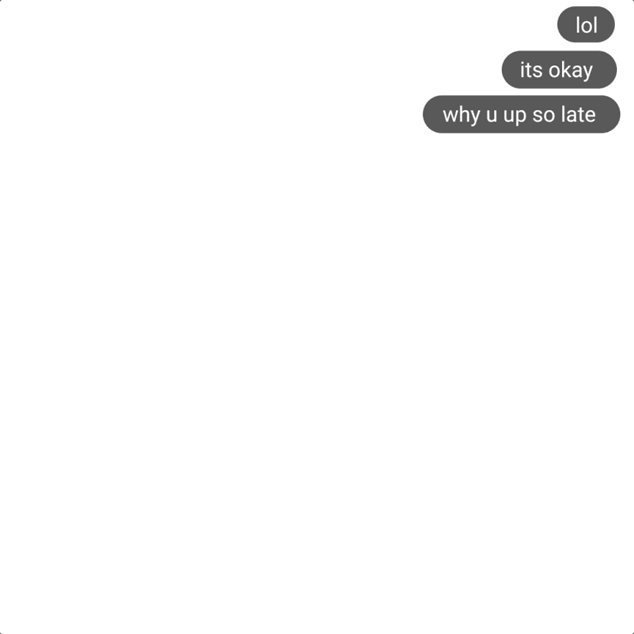
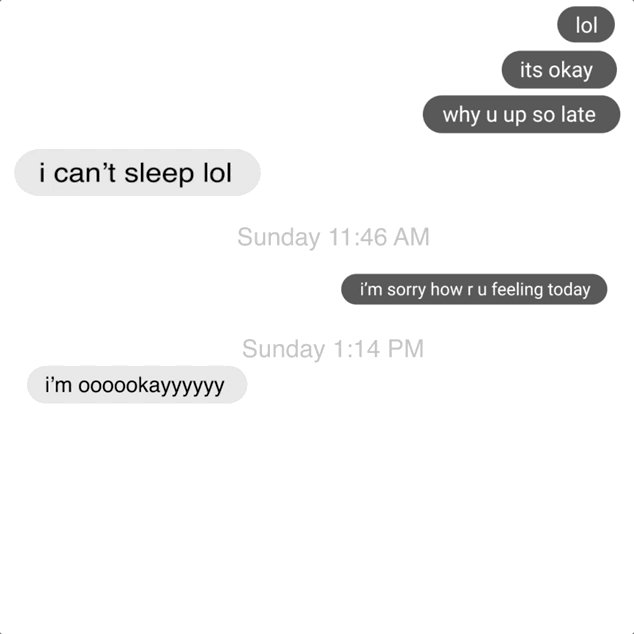
Example of an acted out conversation
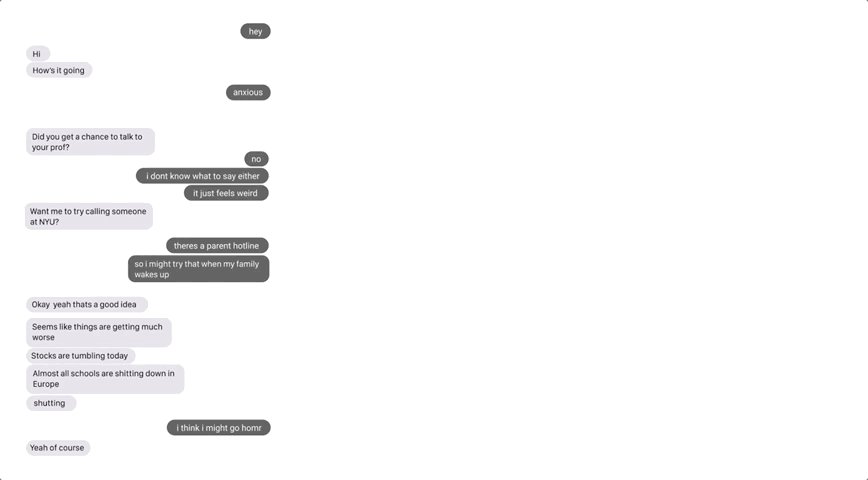
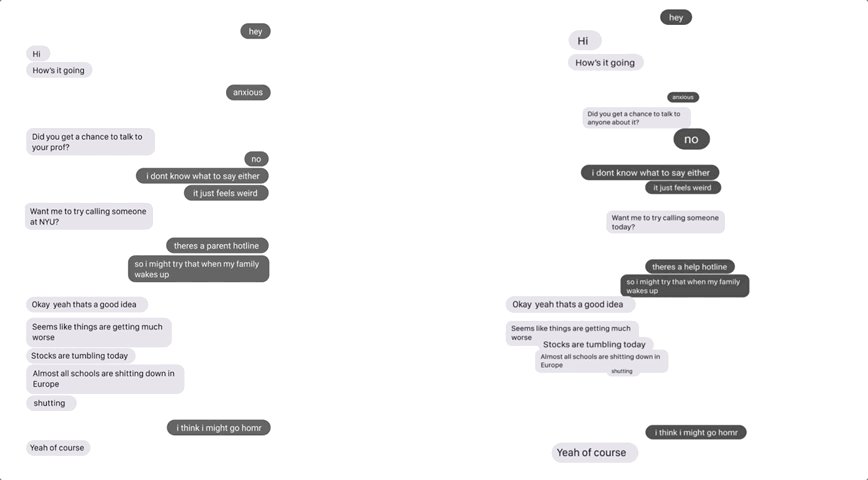
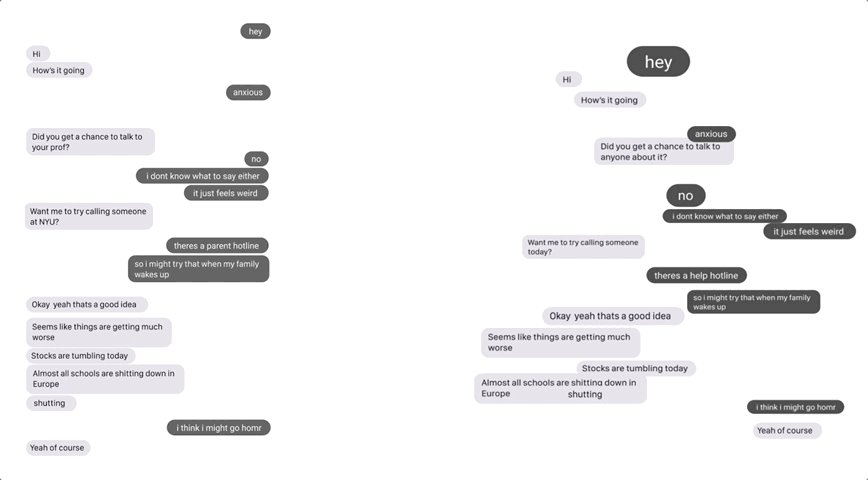
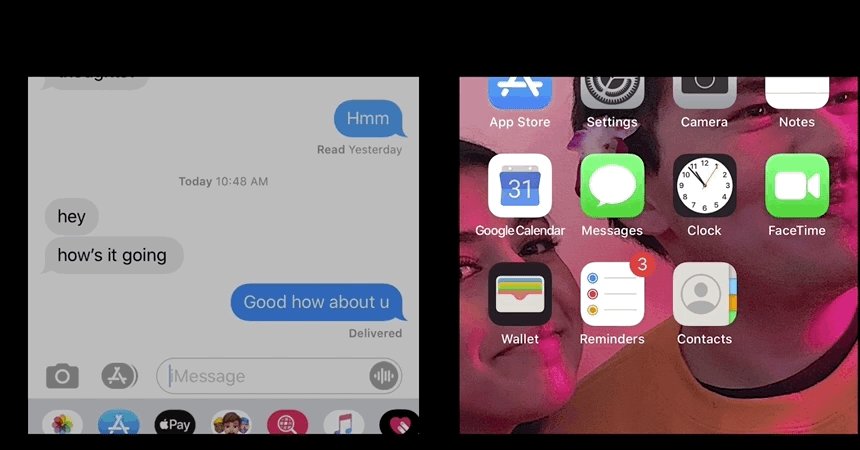
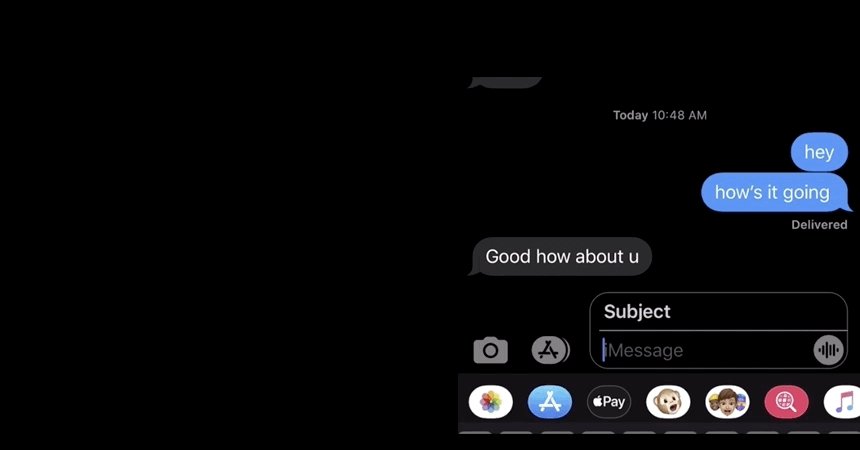
On the left is how conversations would normally look in text design, and on the right is how the same conversation changes with the prototype.

Results
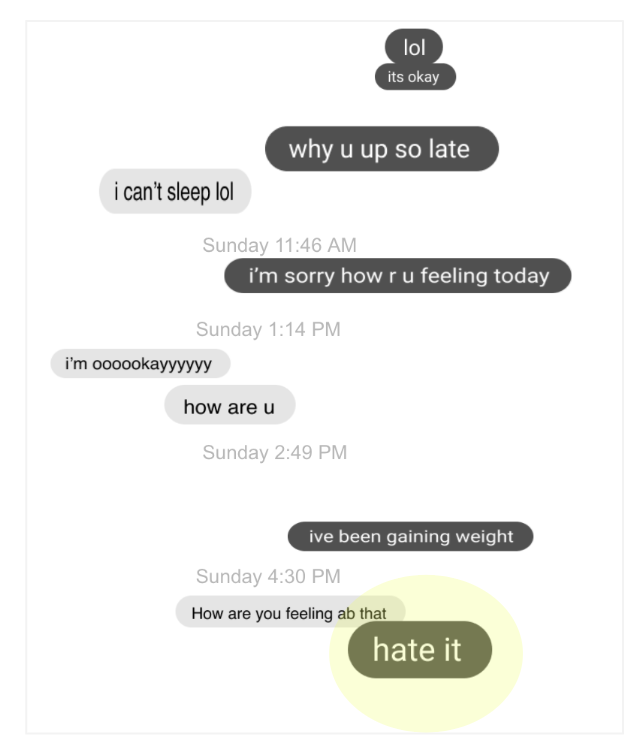
I defined success based on whether or not there was patterns in how folks positioned the bubbles. If the positioning was completely random, it would mean there was not a meaningful about this affordance.
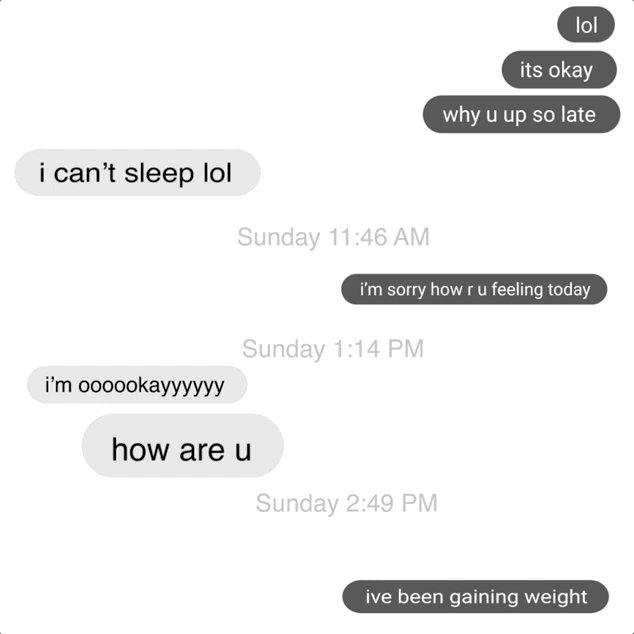
I found that there were clear patterns. For example, everyone chose to make the words "Hate it" very large.
In another example, the script depicted a character struggling with depression. Everyone displayed a kind of curvature in the positioning, with the message "how u" being closest to the center and the following messages pulling away.


02
time
Research
In physical spaces, we can leverage time and use it in our conversations. For instance, there is a difference when someone says, “I hate you” quickly, versus “I hate you” slowed down with a pause. That capturing of time is valuable and an amazing affordance to have.
However, in text messages, we do not know if someone would have paused while saying that thought or hesitation. I wondered how can I capture this essence in the text space.

Prototype
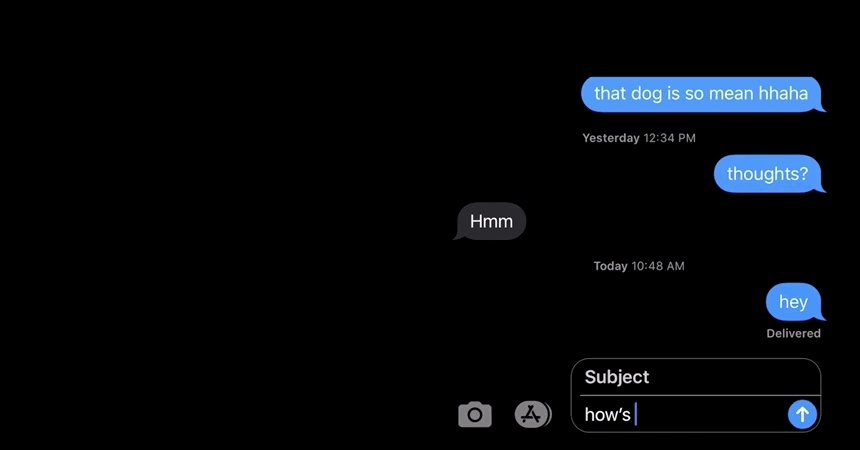
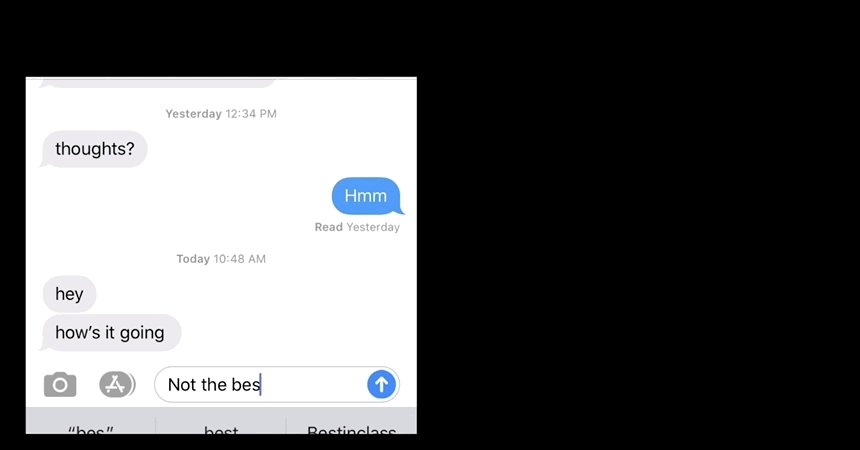
I imagined an alternative where the time it takes to compose a message matches the time it takes for the receiver to read it. Essentially, if you take longer to type a message, it will take that increased amount of time to appear. To keep users in control, this feature could be toggled on and off based on the contact.

Prototype testing
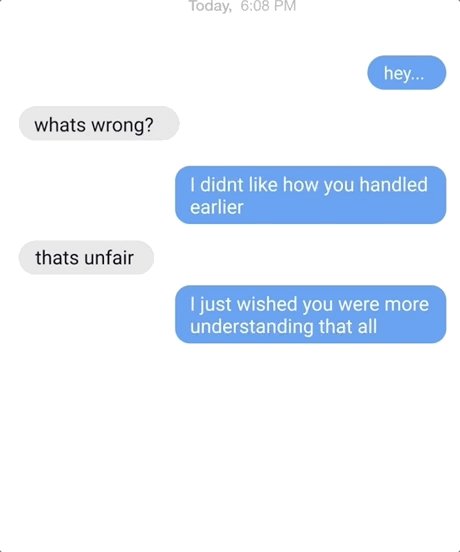
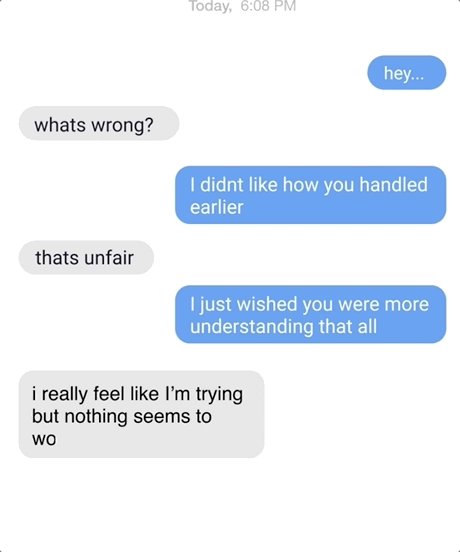
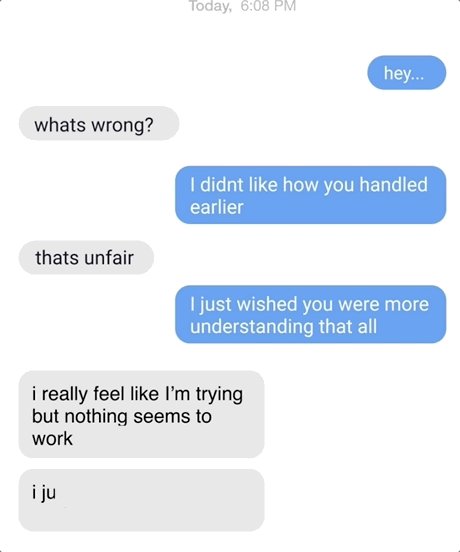
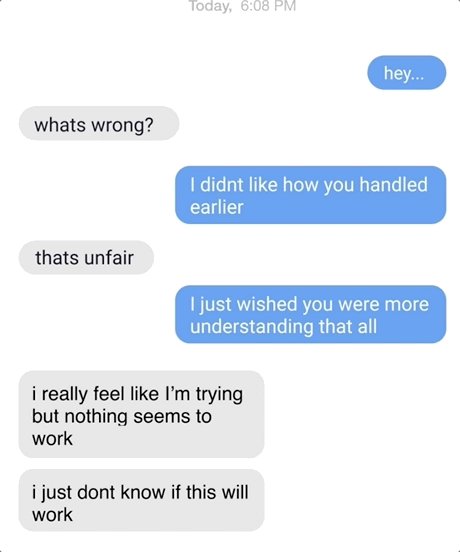
This is an example of a prototype that displayed an argument using this affordance.
I had folks review this prototype along with others and then provide feedback.

Results
It was unclear if people would prefer to text this way or not. Some people were furious describing it might feel like someone was torturing them by writing slowly. Others were introspective wondering about the power dynamics that would be revealed that were once hidden.

Conclusion
Currently, the only way to modify text spaces is through emojis and Bitmojis, which ask us to condense our complex thoughts into comically colored circular faces.
I hope this project inspires us to rethink what technology should be and how we should be seen in it.
Should technology allow us to express every detail of ourselves, or should we keep it at arm's length, sharing only specific aspects?
As we enter a more technology-influenced world, it's important to make conscious decisions about the relationship we want with technology.
